Modul Výkres umožňuje dostat Vaši 3D práci na papír. To znamená dát pohledy na Vaše modely do 2D okna a vložit toto okno do výkresu, např. list s okraji, hlavička a logo a nakonec tento list vytisknout.
Contents
GUI Nástroje
These are tools for creating, configuring and exporting 2D drawing sheets
-
 Open scalable vector graphic: Opens a drawing sheet previously saved as an SVG file
Open scalable vector graphic: Opens a drawing sheet previously saved as an SVG file
-
 New A3 landscape drawing: Creates a new drawing sheet from FreeCAD's default A3 template
New A3 landscape drawing: Creates a new drawing sheet from FreeCAD's default A3 template
-
 Insert a view: Inserts a view of the selected object in the active drawing sheet
Insert a view: Inserts a view of the selected object in the active drawing sheet
-
 Annotation: Adds an annotation to the current drawing sheet
Annotation: Adds an annotation to the current drawing sheet
-
 Clip: Adds a clip group to the current drawing sheet
Clip: Adds a clip group to the current drawing sheet
-
 Open Browser: Opens a preview of the current sheet in the browser
Open Browser: Opens a preview of the current sheet in the browser
-
 Ortho Views: Automatically creates orthographic views of an object on the current drawing sheet
Ortho Views: Automatically creates orthographic views of an object on the current drawing sheet
-
 Symbol: Adds the contents of a SVG file as a symbol on the current drawing sheet
Symbol: Adds the contents of a SVG file as a symbol on the current drawing sheet
-
 Draft View: Inserts a special Draft view of the selected object in the current drawing sheet
Draft View: Inserts a special Draft view of the selected object in the current drawing sheet
-
 Spreadsheet View: Inserts a view of a selected spreadsheet in the current drawing sheet
Spreadsheet View: Inserts a view of a selected spreadsheet in the current drawing sheet
-
 Save sheet: Saves the current sheet as a SVG file
Save sheet: Saves the current sheet as a SVG file
- Project Shape: Creates a projection of the selected object (Source) in the 3D view.
Poznámka Kreslicí modul má také svůj vlastní Výkres pro umístění Kreslených objektů na papír. Má pár zvláštních možností nad standardními nástroji Výkresu a podporuje specifické objekty jako je Kótování.
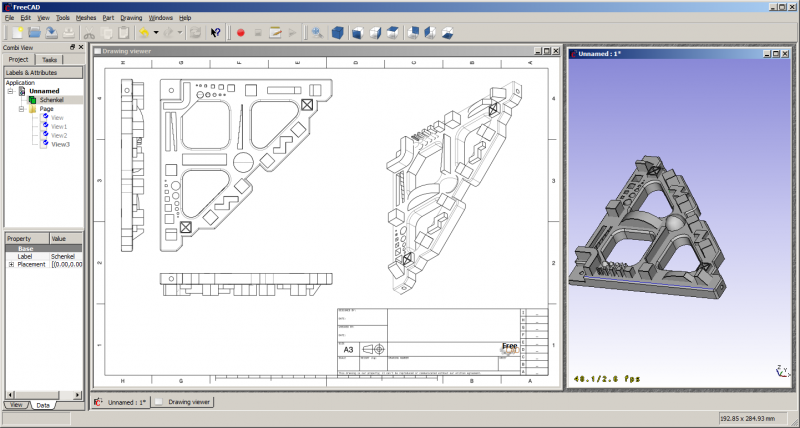
Na obrázku vidíte koncept modulu Výkresu. Dokument obsahuje konstrukční objekt, který chceme vyjmout do výkresu. Proto je vytvořena "Stránka (Page)". Stránka je realizována pomocí šablony, v tomto případě přes šablonu "A3_Landscape". Šablona je SVG dokument, který může obsahovat Váš běžný rámeček stránky, Vaše logo nebo dodržuje Vaše prezentační standardy.
Do stránky můžeme vložit jeden nebo více pohledů. Každý pohled má svoji pozici na stránce (Vlastnosti X,Y), měřítko (Vlastnost měřítko) a další vlastnosti. Pokaždé když se stránka, pohled nebo odkazovaný objekt změní, stránka změny zachytí a zobrazení se aktualizuje.
Skriptování
V současnosti je uživatelské rozhraní (GUI) velmi omezené, proto je skriptovací API mnohem zajímavější. Následují příklady ukazují jak použít skriptovací API modulu Výkresu.
Tento skript může snadno vyplnit Macro_CartoucheFC stránku FreeCAD A3_Landscape.
Jednoduchý příklad
Nejdřív potřebujete moduly Část a Výkres:
import FreeCAD, Part, Drawing
Vytvoří nějakou malou část
Part.show(Part.makeBox(100,100,100).cut(Part.makeCylinder(80,100)).cut(Part.makeBox(90,40,100)).cut(Part.makeBox(20,85,100)))
Přímá projekce. G0 znamená hard edge, the G1 is tangent continuous.
Shape = App.ActiveDocument.Shape.Shape [visibleG0,visibleG1,hiddenG0,hiddenG1] = Drawing.project(Shape) print "visible edges:", len(visibleG0.Edges) print "hidden edges:", len(hiddenG0.Edges)
Vše je promítnuto v rovině Z:
print "Bnd Box shape: X=",Shape.BoundBox.XLength," Y=",Shape.BoundBox.YLength," Z=",Shape.BoundBox.ZLength print "Bnd Box project: X=",visibleG0.BoundBox.XLength," Y=",visibleG0.BoundBox.YLength," Z=",visibleG0.BoundBox.ZLength
Odlišný projekční vektor
[visibleG0,visibleG1,hiddenG0,hiddenG1] = Drawing.project(Shape,App.Vector(1,1,1))
Projekce do SVG
resultSVG = Drawing.projectToSVG(Shape,App.Vector(1,1,1)) print resultSVG
Parametrický způsob
Vytvoří tělo
import FreeCAD
import Part
import Drawing
# Create three boxes and a cylinder
App.ActiveDocument.addObject("Part::Box","Box")
App.ActiveDocument.Box.Length=100.00
App.ActiveDocument.Box.Width=100.00
App.ActiveDocument.Box.Height=100.00
App.ActiveDocument.addObject("Part::Box","Box1")
App.ActiveDocument.Box1.Length=90.00
App.ActiveDocument.Box1.Width=40.00
App.ActiveDocument.Box1.Height=100.00
App.ActiveDocument.addObject("Part::Box","Box2")
App.ActiveDocument.Box2.Length=20.00
App.ActiveDocument.Box2.Width=85.00
App.ActiveDocument.Box2.Height=100.00
App.ActiveDocument.addObject("Part::Cylinder","Cylinder")
App.ActiveDocument.Cylinder.Radius=80.00
App.ActiveDocument.Cylinder.Height=100.00
App.ActiveDocument.Cylinder.Angle=360.00
# Fuse two boxes and the cylinder
App.ActiveDocument.addObject("Part::Fuse","Fusion")
App.ActiveDocument.Fusion.Base = App.ActiveDocument.Cylinder
App.ActiveDocument.Fusion.Tool = App.ActiveDocument.Box1
App.ActiveDocument.addObject("Part::Fuse","Fusion1")
App.ActiveDocument.Fusion1.Base = App.ActiveDocument.Box2
App.ActiveDocument.Fusion1.Tool = App.ActiveDocument.Fusion
# Cut the fused shapes from the first box
App.ActiveDocument.addObject("Part::Cut","Shape")
App.ActiveDocument.Shape.Base = App.ActiveDocument.Box
App.ActiveDocument.Shape.Tool = App.ActiveDocument.Fusion1
# Hide all the intermediate shapes
Gui.ActiveDocument.Box.Visibility=False
Gui.ActiveDocument.Box1.Visibility=False
Gui.ActiveDocument.Box2.Visibility=False
Gui.ActiveDocument.Cylinder.Visibility=False
Gui.ActiveDocument.Fusion.Visibility=False
Gui.ActiveDocument.Fusion1.Visibility=False
Vloží objekt Stránka a přiřadí šablonu
App.ActiveDocument.addObject('Drawing::FeaturePage','Page')
App.ActiveDocument.Page.Template = App.getResourceDir()+'Mod/Drawing/Templates/A3_Landscape.svg'
Vytvoří pohled na objekt "Tvar", definuje pozici a měřítko a vloží to na Stránku
App.ActiveDocument.addObject('Drawing::FeatureViewPart','View')
App.ActiveDocument.View.Source = App.ActiveDocument.Shape
App.ActiveDocument.View.Direction = (0.0,0.0,1.0)
App.ActiveDocument.View.X = 10.0
App.ActiveDocument.View.Y = 10.0
App.ActiveDocument.Page.addObject(App.ActiveDocument.View)
Vytvoří druhý pohled na stejný objekt, ale tentokrát bude pohled otočen o 90 stupňů
App.ActiveDocument.addObject('Drawing::FeatureViewPart','ViewRot')
App.ActiveDocument.ViewRot.Source = App.ActiveDocument.Shape
App.ActiveDocument.ViewRot.Direction = (0.0,0.0,1.0)
App.ActiveDocument.ViewRot.X = 290.0
App.ActiveDocument.ViewRot.Y = 30.0
App.ActiveDocument.ViewRot.Scale = 1.0
App.ActiveDocument.ViewRot.Rotation = 90.0
App.ActiveDocument.Page.addObject(App.ActiveDocument.ViewRot)
Vytvoří třetí pohled na stejný objekt, ale s izometrickým pohledem. Jsou aktivovány i skryté čáry.
App.ActiveDocument.addObject('Drawing::FeatureViewPart','ViewIso')
App.ActiveDocument.ViewIso.Source = App.ActiveDocument.Shape
App.ActiveDocument.ViewIso.Direction = (1.0,1.0,1.0)
App.ActiveDocument.ViewIso.X = 335.0
App.ActiveDocument.ViewIso.Y = 140.0
App.ActiveDocument.ViewIso.ShowHiddenLines = True
App.ActiveDocument.Page.addObject(App.ActiveDocument.ViewIso)
Něco změní a aktualizuje. Proces aktualizace změní pohled a stránku.
App.ActiveDocument.View.X = 30.0 App.ActiveDocument.View.Y = 30.0 App.ActiveDocument.View.Scale = 1.5 App.ActiveDocument.recompute()
Accessing the bits and pieces
Získá SVG fragment jednoduchého pohledu
ViewSVG = App.ActiveDocument.View.ViewResult print ViewSVG
Dostane celou výslednou stránku (je to soubor v dočasném adresáři dokumentů s přístupem pouze na čtení)
print "Resulting SVG document: ",App.ActiveDocument.Page.PageResult file = open(App.ActiveDocument.Page.PageResult,"r") print "Result page is ",len(file.readlines())," lines long"
Důležité: uvolněte ten soubor!
del file
Vloží pohled s Vašim vlastním obsahem:
App.ActiveDocument.addObject('Drawing::FeatureView','ViewSelf')
App.ActiveDocument.ViewSelf.ViewResult = """<g id="ViewSelf"
stroke="rgb(0, 0, 0)"
stroke-width="0.35"
stroke-linecap="butt"
stroke-linejoin="miter"
transform="translate(30,30)"
fill="#00cc00"
>
<ellipse cx="40" cy="40" rx="30" ry="15"/>
</g>"""
App.ActiveDocument.Page.addObject(App.ActiveDocument.ViewSelf)
App.ActiveDocument.recompute()
del ViewSVG
Vede to k následujícímu výsledku:
Kótování a Odchylky obecně
Kreslení kót a odchylek je zatím ještě ve vývoji, ale s trochou práce můžete už mít nějakou základní funkcionalitu.
Nejdříve musíte mít modul gdtsvg python odtud: (POZOR: Může kdykoliv zhavarovat!):
https://github.com/jcc242/FreeCAD
Pro získání rámečku geometrických tolerancí, vyzkoušejte následující:
import gdtsvg as g # Import the module, I like to give it an easy handle
ourFrame = g.ControlFrame("0","0", g.Perpendicularity(), ".5", g.Diameter(), g.ModifyingSymbols("M"), "A",
g.ModifyingSymbols("F"), "B", g.ModifyingSymbols("L"), "C", g.ModifyingSymbols("I"))
Zde je dobrá analýza obsahu rámečku geometrických tolerancí: http://www.cadblog.net/adding-geometric-tolerances.htm
Parametry předávané do řídícího rámečku jsou:
- Souřadnice-X v SVG-souřadnicovém systému (typ text)
- Souřadnice-Y v SVG-souřadnicovém systému (typ text)
- Požadovaný charakteristický symbol (sada tří údajů, svg text jako první, šířka symbolu jako druhý, výška symbolu jako třetí)
- Tolerance (typ text)
- (volitelně) Symbol průměru (sada tří údajů, svg text jako první, šířka symbolu jako druhý, výška symbolu jako třetí)
- (volitelně) Podminka modifikující materiál (sada tří údajů, svg text jako první, šířka symbolu jako druhý, výška symbolu jako třetí)
- (volitelně) První bod (typ text)
- (volitelně) Podmínka modifikující první bod (sada tří údajů, svg text jako první, šířka symbolu jako druhý, výška symbolu jako třetí)
- (volitelně) Druhý bod (type string)
- (volitelně) Podmínka modifikující druhý bod (sada tří údajů, svg text jako první, šířka symbolu jako druhý, výška symbolu jako třetí)
- (volitelně) Třetí bod (type string)
- (volitelně) Podmínka modifikující třetí bod (sada tří údajů, svg text jako první, šířka symbolu jako druhý, výška symbolu jako třetí)
Funkce řídícího rámečku tolerance vrací typ obsahující (svg text, celkovou šířku řídícího rámečku, celkovou výšku řídícího rámečku)
Pro získání kóty zkuste následující:
import gdtsvg
ourDimension = linearDimension(point1, point2, textpoint, dimensiontext, linestyle=getStyle("visible"),
arrowstyle=getStyle("filled"), textstyle=getStyle("text")
Vstupy pro přímou kótu jsou:
- point1, sada (x,y) se souřadnicemi SVG, je to jeden z bodů, mezi kterými chcete kótu
- point2, sada (x,y) se souřadnicemi SVG, je to druhý z bodů, mezi kterými chcete kótu
- textpoint, sada (x,y) se souřadnicemi SVG, kde bude text kóty
- dimensiontext, text kóty
- linestyle, text obsahující svg styly (i.e. css), pro stylování vzhledu linky. Použití funkce getStyle vrací předvolený text
- arrowstyle, text obsahující svg styly (i.e. css), pro stylování vzhledu šipek. Použití funkce getStyle vrací předvolený text
- textstyle, text obsahující svg styly (i.e. css), pro stylování vzhledu textu kóty. Použití funkce getStyle vrací předvolený text
S těmito dvěma můžete pracovat jak je uvedeno výše pro jejich zobrazení na stránce výkresu. V tomto modulu je ještě mnoho chyb a může kdykoliv zhavarovat, hlášení chyb je vítáno na stránce github nebo kontaktujte jcc242 na fóru, pokud jste chybu poslali někam jinam.
Šablony
FreeCAD dostáváte zabalený se sadou základních šablon, ale další ještě můžete najít na stránce Šablony výkresů.
Rozšíření modulu Výkres
Některé poznámky k programovací stránce vykreslovacího modulu budou přidány na stránku Dokumentace výkresu. Je to příspěvek k rychlejšímu porozumění jak funguje modul výkresu, aby programátorům umožnily rychle začít s jejich programováním.
Tutorials
External links