Das Zeichnungsmodul erlaubt Ihnen, Ihre 3D-Arbeit zu Papier zu bringen. Das bedeutet, gewählte Ansichten von Ihren Modellen in einem 2D-Fenster anzeigen und dieses Fenster in eine Zeichnung einzufügen, zum Beispiel in ein Blatt mit einer Umrandung, einen Titel und Ihrem Logo und druckt schließlich das Blatt. Das Zeichnungsmodul wird zurzeit noch bearbeitet und ist mehr oder weniger eine Technologievorschau!
Contents
GUI Werkzeuge
Diese Werkzeuge ermöglichen das Erstellen, Konfigurieren und exportieren von 2D-Zeichnungen
-
 Open scalable vector graphic: Opens a drawing sheet previously saved as an SVG file
Open scalable vector graphic: Opens a drawing sheet previously saved as an SVG file
-
 Neue A3-Zeichnung: Erzeugt ein neues Zeichnungs-Blatt aus FreeCAD's Standard A3 Vorlage
Neue A3-Zeichnung: Erzeugt ein neues Zeichnungs-Blatt aus FreeCAD's Standard A3 Vorlage
-
 Ansicht einfügen: Fügt eine/weitere Ansicht des ausgewählten Objekts in das aktive Zeichnungs-Blatt ein
Ansicht einfügen: Fügt eine/weitere Ansicht des ausgewählten Objekts in das aktive Zeichnungs-Blatt ein
-
 Anmerkung einfügen: Fügt eine Anmerkung in die aktive Zeichnung ein
Anmerkung einfügen: Fügt eine Anmerkung in die aktive Zeichnung ein
-
 Ausschnitt: Fügt eine Ausschnittsgruppe in die aktive Zeichnung ein
Ausschnitt: Fügt eine Ausschnittsgruppe in die aktive Zeichnung ein
-
 Browseransicht: Öffnet die angewählte Seite in der Browseransicht
Browseransicht: Öffnet die angewählte Seite in der Browseransicht
-
 Orthografische Ansichten einfügen: Orthografische Projektion eines Bauteils in die aktive Zeichnung einfügen
Orthografische Ansichten einfügen: Orthografische Projektion eines Bauteils in die aktive Zeichnung einfügen
-
 Symbol: Adds the contents of a SVG file as a symbol on the current drawing sheet
Symbol: Adds the contents of a SVG file as a symbol on the current drawing sheet
-
 Draft View: Inserts a special Draft view of the selected object in the current drawing sheet
Draft View: Inserts a special Draft view of the selected object in the current drawing sheet
-
 Spreadsheet View: Inserts a view of a selected spreadsheet in the current drawing sheet
Spreadsheet View: Inserts a view of a selected spreadsheet in the current drawing sheet
-
 Speichern: Speichert das aktuelle Blatt als SVG-Datei
Speichern: Speichert das aktuelle Blatt als SVG-Datei
- Project Shape: Creates a projection of the selected object (Source) in the 3D view.
Note The Draft View tool is used mainly to place Draft objects on paper. It has a couple of extra capabilities over the standard Drawing tools, and supports specific objects like Draft dimensions.
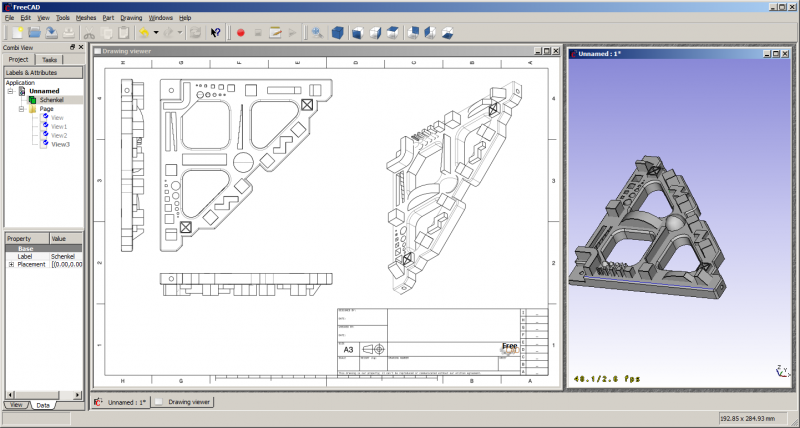
In diesem Bild sehen Sie die wichtigsten Konzepte des Zeichnungs-Modul. Das Dokument enthält einen Gestalt-Gegenstand (Schenkel), den wir zu einer Zeichnung herausziehen wollen. Deshalb wird eine "Seite" erstellt. Eine Seite wird durch eine Schablone, in diesem Fall die "A3_Landscape" Schablone realisiert. Die Vorlage ist ein SVG-Dokument, das Ihre üblichen Blatt-Rahmen und Ihr Logo beinhaltet, oder Ihre Präsentations-Standards erfüllt.
In diese Seite können wir eine oder mehrere Ansichten einfügen. Jede Ansicht hat eine Position auf der Seite (Eigenschaften X, Y), einen Skalen-Faktor (Eigene Skalierung) und zusätzliche Eigenschaften. Jedes Mal, wenn sich die Seite oder die Ansicht oder das referenzierte Objekt ändert, wird die Seite regeneriert, und die Seitenanzeige aktualisiert.
Scripting
Im Moment der Endbenutzer(GUI)-Arbeitsablauf sehr beschränkt, somit ist die Scripting-API interessanter. Hier folgen Beispiele darzu, wie man die Scripting-API des Zeichnungsmoduls verwendet.
Here a script that can easily fill the Macro_CartoucheFC leaf FreeCAD A3_Landscape.
Einfaches Beispiel
Zuallererst brauchen Sie das Part- und das Zeichnungsmodul:
import FreeCAD, Part, Drawing
Erstellen Sie ein kleines Beispiel-Teil
Part.show(Part.makeBox(100,100,100).cut(Part.makeCylinder(80,100)).cut(Part.makeBox(90,40,100)).cut(Part.makeBox(20,85,100)))
Direkte Projektion. Das G0 bedeutet harte Kante, der G1 ist dauernde Tangente.
Shape = App.ActiveDocument.Shape.Shape [visibleG0,visibleG1,hiddenG0,hiddenG1] = Drawing.project(Shape) print "visible edges:", len(visibleG0.Edges) print "hidden edges:", len(hiddenG0.Edges)
Alles wird auf der Z-Ebene projiziert:
print "Bnd Box shape: X=",Shape.BoundBox.XLength," Y=",Shape.BoundBox.YLength," Z=",Shape.BoundBox.ZLength print "Bnd Box project: X=",visibleG0.BoundBox.XLength," Y=",visibleG0.BoundBox.YLength," Z=",visibleG0.BoundBox.ZLength
Anderer Projektions-Vektor
[visibleG0,visibleG1,hiddenG0,hiddenG1] = Drawing.project(Shape,App.Vector(1,1,1))
Projekt zu SVG
resultSVG = Drawing.projectToSVG(Shape,App.Vector(1,1,1)) print resultSVG
Der parametrische Weg
Erstellen Sie den Körper
import FreeCAD
import Part
import Drawing
# Create three boxes and a cylinder
App.ActiveDocument.addObject("Part::Box","Box")
App.ActiveDocument.Box.Length=100.00
App.ActiveDocument.Box.Width=100.00
App.ActiveDocument.Box.Height=100.00
App.ActiveDocument.addObject("Part::Box","Box1")
App.ActiveDocument.Box1.Length=90.00
App.ActiveDocument.Box1.Width=40.00
App.ActiveDocument.Box1.Height=100.00
App.ActiveDocument.addObject("Part::Box","Box2")
App.ActiveDocument.Box2.Length=20.00
App.ActiveDocument.Box2.Width=85.00
App.ActiveDocument.Box2.Height=100.00
App.ActiveDocument.addObject("Part::Cylinder","Cylinder")
App.ActiveDocument.Cylinder.Radius=80.00
App.ActiveDocument.Cylinder.Height=100.00
App.ActiveDocument.Cylinder.Angle=360.00
# Fuse two boxes and the cylinder
App.ActiveDocument.addObject("Part::Fuse","Fusion")
App.ActiveDocument.Fusion.Base = App.ActiveDocument.Cylinder
App.ActiveDocument.Fusion.Tool = App.ActiveDocument.Box1
App.ActiveDocument.addObject("Part::Fuse","Fusion1")
App.ActiveDocument.Fusion1.Base = App.ActiveDocument.Box2
App.ActiveDocument.Fusion1.Tool = App.ActiveDocument.Fusion
# Cut the fused shapes from the first box
App.ActiveDocument.addObject("Part::Cut","Shape")
App.ActiveDocument.Shape.Base = App.ActiveDocument.Box
App.ActiveDocument.Shape.Tool = App.ActiveDocument.Fusion1
# Hide all the intermediate shapes
Gui.ActiveDocument.Box.Visibility=False
Gui.ActiveDocument.Box1.Visibility=False
Gui.ActiveDocument.Box2.Visibility=False
Gui.ActiveDocument.Cylinder.Visibility=False
Gui.ActiveDocument.Fusion.Visibility=False
Gui.ActiveDocument.Fusion1.Visibility=False
Fügen Sie einen Seitenobjekt ein und weisen Sie eine Schablone zu
App.ActiveDocument.addObject('Drawing::FeaturePage','Page')
App.ActiveDocument.Page.Template = App.getResourceDir()+'Mod/Drawing/Templates/A3_Landscape.svg'
Erstellen Sie Sicht auf das "Shape"-Objekt, die Position und Größe und weisen Sie es einer Seite zu
App.ActiveDocument.addObject('Drawing::FeatureViewPart','View')
App.ActiveDocument.View.Source = App.ActiveDocument.Shape
App.ActiveDocument.View.Direction = (0.0,0.0,1.0)
App.ActiveDocument.View.X = 10.0
App.ActiveDocument.View.Y = 10.0
App.ActiveDocument.Page.addObject(App.ActiveDocument.View)
Erstellen Sie eine zweite Ansicht auf denselben Gegenstand, aber dieses Mal wird die Ansicht um 90Grad rotieret.
App.ActiveDocument.addObject('Drawing::FeatureViewPart','ViewRot')
App.ActiveDocument.ViewRot.Source = App.ActiveDocument.Shape
App.ActiveDocument.ViewRot.Direction = (0.0,0.0,1.0)
App.ActiveDocument.ViewRot.X = 290.0
App.ActiveDocument.ViewRot.Y = 30.0
App.ActiveDocument.ViewRot.Scale = 1.0
App.ActiveDocument.ViewRot.Rotation = 90.0
App.ActiveDocument.Page.addObject(App.ActiveDocument.ViewRot)
Erstellen Sie eine dritte Sicht auf das gleiche Objekt, aber mit einer isometrischen Ansichts-Richtung. Die verborgenen Linien sind auch aktiviert.
App.ActiveDocument.addObject('Drawing::FeatureViewPart','ViewIso')
App.ActiveDocument.ViewIso.Source = App.ActiveDocument.Shape
App.ActiveDocument.ViewIso.Direction = (1.0,1.0,1.0)
App.ActiveDocument.ViewIso.X = 335.0
App.ActiveDocument.ViewIso.Y = 140.0
App.ActiveDocument.ViewIso.ShowHiddenLines = True
App.ActiveDocument.Page.addObject(App.ActiveDocument.ViewIso)
Ändern Sie etwas und aktualisieren Sie. Der Aktualisierungsprozess ändert die Ansicht und die Seite.
App.ActiveDocument.View.X = 30.0 App.ActiveDocument.View.Y = 30.0 App.ActiveDocument.View.Scale = 1.5 App.ActiveDocument.recompute()
Zugriff auf die Bits und Stücke
Holen Sie sich das SVG-Fragment einer einzelnen Ansicht
ViewSVG = App.ActiveDocument.View.ViewResult print ViewSVG
Holen Sie sich die ganze Ergebnis-Seite(es ist eine Datei im vorläufigen Verzeichnis des Dokumentes, nur Leserechte)
print "Resulting SVG document: ",App.ActiveDocument.Page.PageResult file = open(App.ActiveDocument.Page.PageResult,"r") print "Result page is ",len(file.readlines())," lines long"
Wichtig: Geben Sie die Datei frei!
del file
Fügen Sie eine Ansicht mit Ihrem eigenen Inhalt ein:
App.ActiveDocument.addObject('Drawing::FeatureView','ViewSelf')
App.ActiveDocument.ViewSelf.ViewResult = """<g id="ViewSelf"
stroke="rgb(0, 0, 0)"
stroke-width="0.35"
stroke-linecap="butt"
stroke-linejoin="miter"
transform="translate(30,30)"
fill="#00cc00"
>
<ellipse cx="40" cy="40" rx="30" ry="15"/>
</g>"""
App.ActiveDocument.Page.addObject(App.ActiveDocument.ViewSelf)
App.ActiveDocument.recompute()
del ViewSVG
Das führt zu folgendem Ergebnis:
General Dimensioning and Tolerancing
Drawing dimensions an tolerances are still under development but you can get some basic functionality with a bit of work.
First you need to get the gdtsvg python module from here (WARNING: This could be broken at any time!):
https://github.com/jcc242/FreeCAD
To get a feature control frame, try out the following:
import gdtsvg as g # Import the module, I like to give it an easy handle
ourFrame = g.ControlFrame("0","0", g.Perpendicularity(), ".5", g.Diameter(), g.ModifyingSymbols("M"), "A",
g.ModifyingSymbols("F"), "B", g.ModifyingSymbols("L"), "C", g.ModifyingSymbols("I"))
Here is a good breakdown of the contents of a feature control frame: http://www.cadblog.net/adding-geometric-tolerances.htm
The parameters to pass to control frame are:
- X-coordinate in SVG-coordinate system (type string)
- Y-coordinate in SVG-coordinate system (type string)
- The desired geometric characteristic symbol (tuple, svg string as first, width of symbol as second, height of symbol as third)
- The tolerance (type string)
- (optional) The diameter symbol (tuple, svg string as first, width of symbol as second, height of symbol as third)
- (optional) The condition modifying material (tuple, svg string as first, width of symbol as second, height of symbol as third)
- (optional) The first datum (type string)
- (optional) The first datum's modifying condition (tuple, svg string as first, width of symbol as second, height of symbol as third)
- (optional) The second datum (type string)
- (optional) The second datum's modifying condition (tuple, svg string as first, width of symbol as second, height of symbol as third)
- (optional) The third datum (type string)
- (optional) The third datum's material condition (tuple, svg string as first, width of symbol as second, height of symbol as third)
The ControlFrame function returns a type containing (svg string, overall width of control frame, overall height of control frame)
To get a dimension, try out the following:
import gdtsvg
ourDimension = linearDimension(point1, point2, textpoint, dimensiontext, linestyle=getStyle("visible"),
arrowstyle=getStyle("filled"), textstyle=getStyle("text")
Inputs for linear dimension are:
- point1, an (x,y) tuple with svg-coordinates, this is one of the points you would like to dimension between
- point2, an (x,y) tuple with svg-coordinates, this is the second point you would like to dimension between
- textpoint, an (x,y) tuple of svg-coordinates, this is where the text of your dimension will be
- dimensiontext, a string containing the text you want the dimension to say
- linestyle, a string containing svg (i.e. css) styles, using the getStyle function to retrieve a preset string, for styling the how the lines look
- arrowstyle, a string containing svg (i.e. css) styles, using the getStyle function to retrieve a preset string, for styling how the arrows look
- textstyle, a string containing svg (i.e. css) styles, using the getStyle function to retrieve a preset string, for styling how the text looks
With those two, you can proceed as above for displaying them on the drawing page. This module is very buggy and can be broken at any given moment, bug reports are welcome on the github page for now, or contact jcc242 on the forums if you post a bug somewhere else.
Vorlagen
FreeCAD kommt mit einer Reihe von Standard-Templates, mehr darüber finden Sie auf der Drawing templates-Seite.
Extending the Drawing Module
Some notes on the programming side of the drawing module will be added to the Drawing Documentation page. This is to help quickly understand how the drawing module works, enabling programmers to rapidly start programming for it.
Tutorials
External links