Made the tools available when hovered. Used some code from https://github.com/Vaikus/WiTeX.git .
This commit is contained in:
parent
467ad4aa95
commit
2eabb11657
|
|
@ -1,12 +1,14 @@
|
|||
|
||||

|
||||

|
||||
|
||||
# WiTeX
|
||||
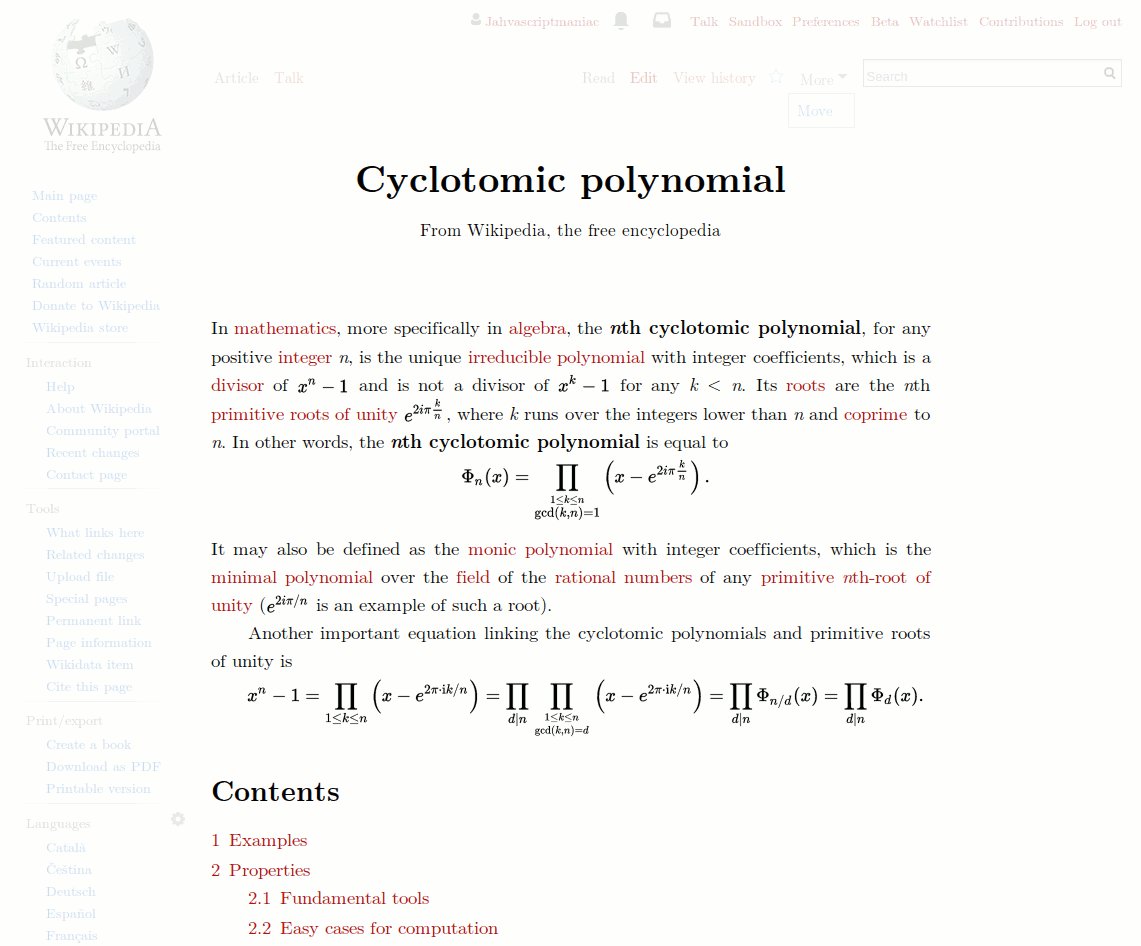
*If Donald Knuth had designed Wikipedia*
|
||||
|
||||
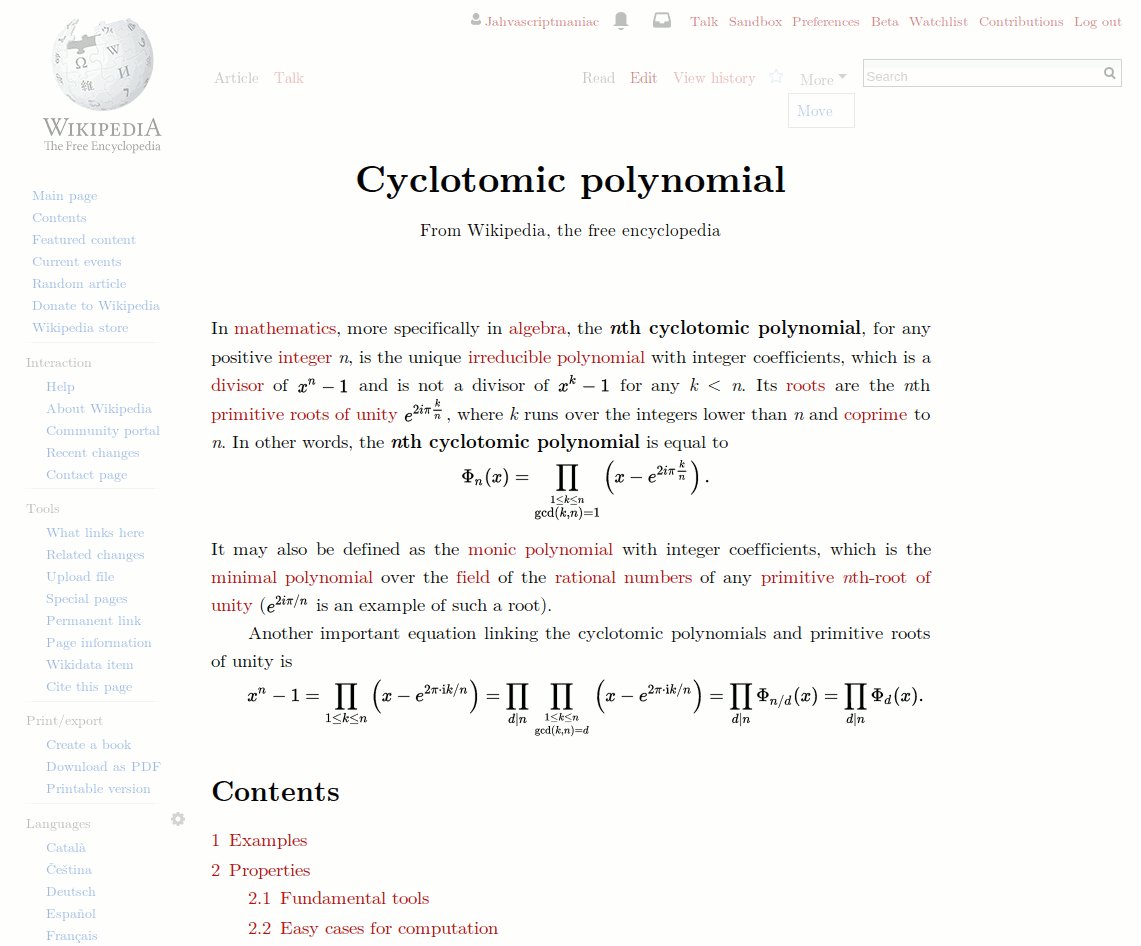
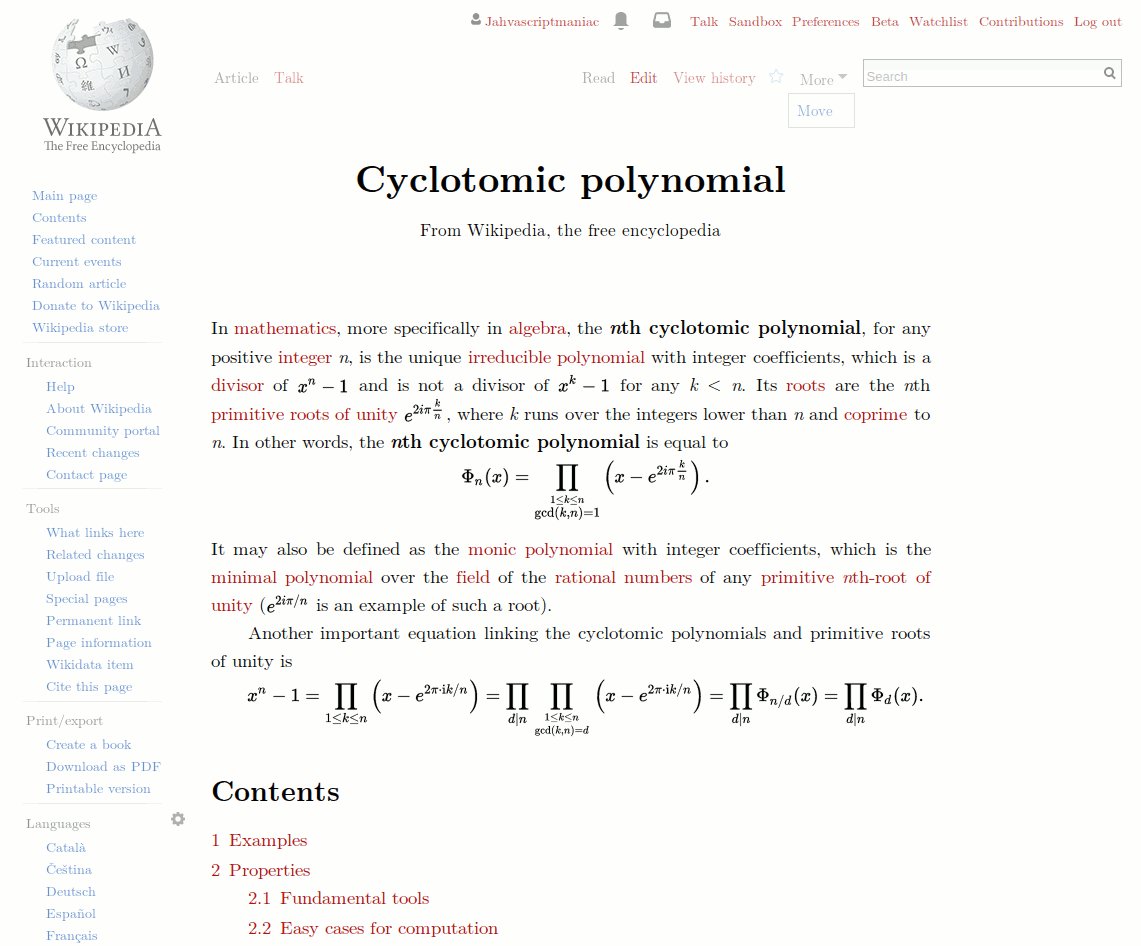
This is a fork of [Andrew Belt](https://github.com/AndrewBelt/WiTeX)'s WiTeX which shows the wikipedia toolbars when they are hovered, in a semi-transparent, non-obtrusive way.
|
||||
|
||||
## Install
|
||||
If you have a Wikipedia account, open your [Preferences](https://en.wikipedia.org/wiki/Special:Preferences), go to the Appearance tab, and edit the Custom CSS for the Vector skin.
|
||||
Paste the contents of [`style.css`](https://raw.githubusercontent.com/AndrewBelt/WiTeX/master/style.css) into the editor, and save.
|
||||
Paste the contents of [`style.css`](https://raw.githubusercontent.com/jsmaniac/WiTeX/master/style.css) into the editor, and save.
|
||||
For better alignment of mathematical equations, enable MathML or Mathjax in the Appearance tab.
|
||||
|
||||
Alternatively, you can load the CSS using a browser plugin (such as [Stylish for Firefox](https://addons.mozilla.org/en-US/firefox/addon/stylish/?src=external-userstyleshome) or [Stylish for Chrome](https://chrome.google.com/webstore/detail/fjnbnpbmkenffdnngjfgmeleoegfcffe)) for the domain `https?://*.wikipedia.org`.
|
||||
|
|
|
|||
BIN
screenshot-empty.png
Normal file
BIN
screenshot-empty.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 100 KiB |
BIN
screenshot.gif
Normal file
BIN
screenshot.gif
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 188 KiB |
BIN
screenshot.png
BIN
screenshot.png
Binary file not shown.
|
Before Width: | Height: | Size: 74 KiB After Width: | Height: | Size: 157 KiB |
64
style.css
64
style.css
|
|
@ -45,6 +45,10 @@ https://github.com/AndrewBelt/WiTeX
|
|||
src: url('https://cdn.rawgit.com/AndrewBelt/WiTeX/master/fonts/lmroman10-bolditalic.woff') format('woff');
|
||||
}
|
||||
|
||||
pt-userpage, #ca-edit, #p-views, div.vectorTabs ul, div.vectorTabs span{
|
||||
background: none;
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-family: 'Latin Modern Mono';
|
||||
font-weight: normal;
|
||||
|
|
@ -73,7 +77,7 @@ h1, h2, h3, h4, h5, h6 {
|
|||
font-weight: bold;
|
||||
}
|
||||
|
||||
a, a:visited {
|
||||
a, a:visited, div.vectorTabs li a {
|
||||
color: #a00;
|
||||
}
|
||||
|
||||
|
|
@ -85,9 +89,58 @@ ul {
|
|||
list-style: disc;
|
||||
}
|
||||
|
||||
#mw-navigation, #mw-page-base, #mw-head-base, #footer {
|
||||
/* nuke everything but the content */
|
||||
display: none;
|
||||
/* Shift star on baseline */
|
||||
#ca-unwatch.icon a, #ca-watch.icon a, #ca-unwatch.icon a.loading, #ca-watch.icon a.loading {
|
||||
/*background-position: 5px 21px !important;*/
|
||||
background-position: 5px 69% !important;
|
||||
transform-origin: 50% 64% !important; /* Calculating with original WP values, should be y=66% but looks better with y=64% */
|
||||
}
|
||||
|
||||
/* nuke most things */
|
||||
#mw-page-base,#mw-head-base{
|
||||
visibility:hidden;
|
||||
}
|
||||
#left-navigation, #mw-panel, #ca-view, #ca-history, #ca-watch, #p-cactions, #footer, #featured-star, .topicon{
|
||||
background: white !important;
|
||||
opacity: 0;
|
||||
-webkit-transition: opacity 0.5s ease-in-out;
|
||||
-moz-transition: opacity 0.5s ease-in-out;
|
||||
transition: opacity 0.5s ease-in-out;
|
||||
}
|
||||
|
||||
#mw-navigation:hover #left-navigation, #mw-navigation:hover #ca-view, #mw-navigation:hover #ca-history, #mw-navigation:hover #ca-watch, #mw-navigation:hover #p-cactions, #featured-star:hover, .topicon:hover{
|
||||
opacity: 0.55;
|
||||
-webkit-transition: opacity 0.5s ease-in-out;
|
||||
-moz-transition: opacity 0.5s ease-in-out;
|
||||
transition: opacity 0.5s ease-in-out;
|
||||
}
|
||||
|
||||
#mw-navigation:hover #mw-panel, #footer:hover {
|
||||
opacity: 0.75;
|
||||
-webkit-transition: opacity 0.5s ease-in-out;
|
||||
-moz-transition: opacity 0.5s ease-in-out;
|
||||
transition: opacity 0.5s ease-in-out;
|
||||
}
|
||||
|
||||
#ca-edit, #ca-viewsource, #p-personal, #p-search{
|
||||
opacity: 0;
|
||||
-webkit-transition: opacity 0.5s ease-in-out;
|
||||
-moz-transition: opacity 0.5s ease-in-out;
|
||||
transition: opacity 0.5s ease-in-out;
|
||||
}
|
||||
|
||||
#mw-navigation:hover #ca-edit, #mw-navigation:hover #ca-viewsource, #mw-navigation:hover #p-personal, #mw-navigation:hover #p-search{
|
||||
opacity: 1;
|
||||
-webkit-transition: opacity 0.5s ease-in-out;
|
||||
-moz-transition: opacity 0.5s ease-in-out;
|
||||
transition: opacity 0.5s ease-in-out;
|
||||
}
|
||||
|
||||
#p-cactions-label, div.vectorTabs, div.vectorTabs ul li, .NavHead div, .NavFrame div, .navbox div, .navbox th, .navbox-title, .hlist div, th, table{
|
||||
background: none !important;
|
||||
}
|
||||
div.vectorMenu div.menu {
|
||||
border-top-width: 1px;
|
||||
}
|
||||
|
||||
/* Content Box */
|
||||
|
|
@ -163,7 +216,8 @@ ul {
|
|||
|
||||
.mw-editsection {
|
||||
/* hide more non-content */
|
||||
display: none;
|
||||
/* display: none; */
|
||||
opacity:0.1;
|
||||
}
|
||||
|
||||
table.ambox {
|
||||
|
|
|
|||
Loading…
Reference in New Issue
Block a user